Markdown学习笔记
本文最后更新于:4 个月前
前言
为了今后的博客写作,有必要系统的学习Markdown。此笔记是Markdown官方教程的学习记录,目的是加深对Markdown中概念的记忆,在实践中增强对Markdown语法的熟练度。
一、入门基础
Markdown是什么?
Markdown 是一种轻量级的标记语言,可用于在纯文本文档中添加格式化元素。
## 为什么要使用Markdown? * Markdown
无处不在。StackOverflow、CSDN、掘金、简书、GitBook、有道云笔记、V2EX、光谷社区等。主流的代码托管平台,如
GitHub、GitLab、BitBucket、Coding、Gitee 等等,都支持 Markdown
语法,很多开源项目的 README、开发文档、帮助文档、Wiki 等都用 Markdown
写作。 * Markdown 是纯文本可移植的。几乎可以使用任何应用程序打开包含
Markdown 格式的文本文件。如果你不喜欢当前使用的 Markdown
应用程序了,则可以将 Markdown 文件导入另一个 Markdown 应用程序中。这与
Microsoft Word 等文字处理应用程序形成了鲜明的对比,Microsoft Word
将你的内容锁定在专有文件格式中。 * Markdown
是独立于平台的。你可以在运行任何操作系统的任何设备上创建 Markdown
格式的文本。 * Markdown
能适应未来的变化。即使你正在使用的应用程序将来会在某个时候不能使用了,你仍然可以使用文本编辑器读取
Markdown
格式的文本。当涉及需要无限期保存的书籍、大学论文和其他里程碑式的文件时,这是一个重要的考虑因素。
## 工欲善其事,必先利其器 我选择 VSCode + Markdown All in One。 ##
Markdown的工作原理
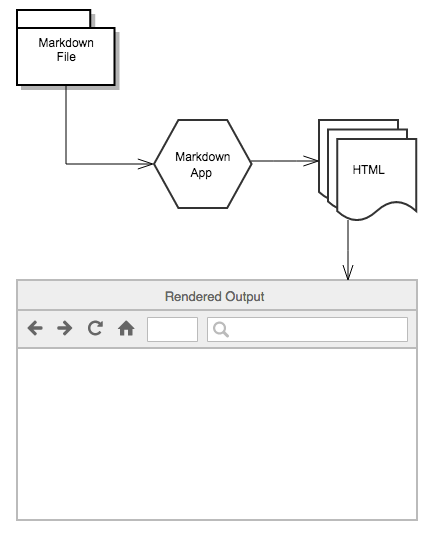
Markdown应用程序都是将Markdown格式的文本转换为HTML,以便可以在Web浏览器中显示。

这是一个四步的过程: 1. 使用文本编辑器或 Markdown 专用的应用程序创建
Markdown 文件。该文件应带有 .md 或 .markdown 扩展名。 2. 在 Markdown
应用程序中打开 Markdown 文件。 3. 使用 Markdown 应用程序将 Markdown
文件转换为 HTML 文档。 4. 在 web 浏览器中查看 HTML 文件,或使用 Markdown
应用程序将其转换为其他文件格式,例如 PDF。 ## Markdown有什么用 Markdown
是做笔记、为网站创建内容以及生成可打印文档的快速、简便的方法。有如下具体的应用领域:网站、文件资料、笔记、书籍、演示文稿、邮件、文档。
## Markdown方言
每个Markdown应用程序都实现了稍有不同的Markdown语法。Markdown的这些变体通常被成为flavors(方言)
二、基本语法
Markdown标题语法
要创建标题,请在单词或短语前面添加井号 (#) 。#
的数量代表了标题的级别。例如,添加三个 # 表示创建一个三级标题(例如:###
My Header)。

### 可选语法 还可以在文本下方添加任意数量的 == 号来标识一级标题,或者 --
号来标识二级标题。

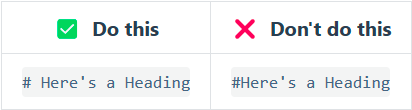
### 最佳实践 不同的Markdown应用程序处理 #
和标题之间的空格方式并不一致。为了兼容考虑,请用一个空格在
# 和标题之间进行分隔。
 ## Markdown 段落语法
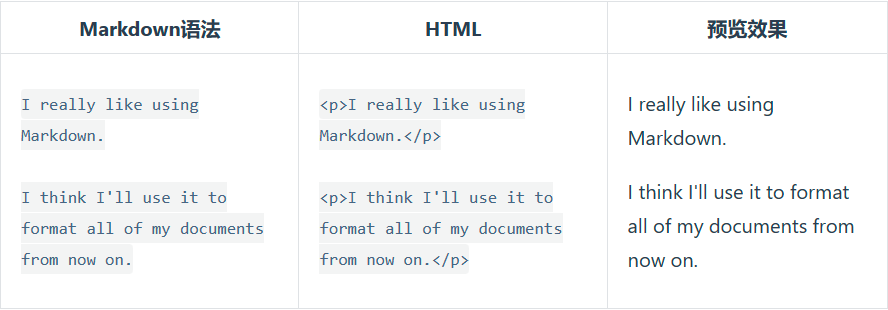
要创建段落,请使用空白行将一行或多行文本进行分隔。
## Markdown 段落语法
要创建段落,请使用空白行将一行或多行文本进行分隔。  ### 段落(paragraph)用法的最佳实践
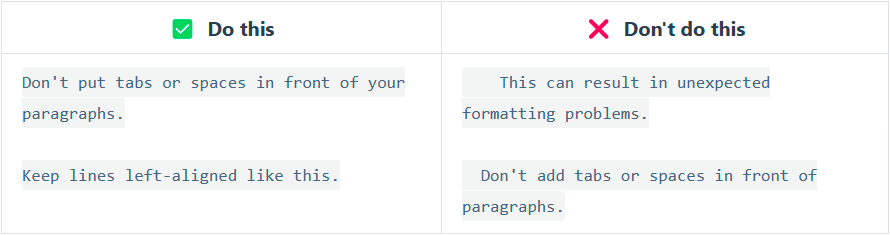
不要用空格(spaces)或制表符(tabs)缩进段落。
### 段落(paragraph)用法的最佳实践
不要用空格(spaces)或制表符(tabs)缩进段落。  ## Markdown换行语法
在一行的末尾添加两个或多个空格,然后按回车键即可创建一个换行。
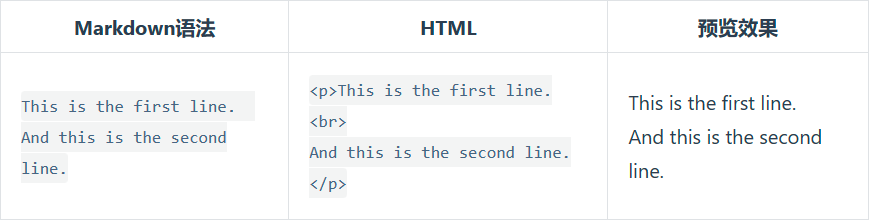
## Markdown换行语法
在一行的末尾添加两个或多个空格,然后按回车键即可创建一个换行。  ### 换行(Line Break)用法的最佳实践 几乎每个 Markdown
应用程序都支持两个或多个空格进行换行,称为 结尾空格(trailing
whitespace)
的方式,但这是有争议的,因为很难在编辑器中直接看到空格,并且很多人在每个句子后面都会有意或无意地添加两个空格。由于这个原因,你可能要使用除结尾空格以外的其它方式来换行。幸运的是,几乎每个
Markdown 应用程序都支持另一种换行方式:HTML 的
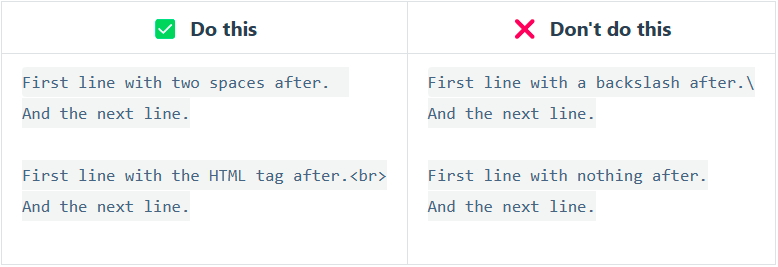
### 换行(Line Break)用法的最佳实践 几乎每个 Markdown
应用程序都支持两个或多个空格进行换行,称为 结尾空格(trailing
whitespace)
的方式,但这是有争议的,因为很难在编辑器中直接看到空格,并且很多人在每个句子后面都会有意或无意地添加两个空格。由于这个原因,你可能要使用除结尾空格以外的其它方式来换行。幸运的是,几乎每个
Markdown 应用程序都支持另一种换行方式:HTML 的 <br>
标签。
为了兼容性,请在行尾添加“结尾空格”或 HTML 的 <br>
标签来实现换行。
还有两种其他方式我并不推荐使用。CommonMark
和其它几种轻量级标记语言支持在行尾添加反斜杠 (\)
的方式实现换行,但是并非所有 Markdown
应用程序都支持此种方式,因此从兼容性的角度来看,不推荐使用。并且至少有两种轻量级标记语言支持无须在行尾添加任何内容,只须键入回车键(return)即可实现换行。
 ## Markdown强调语法
通过将文本设置为粗体或斜体来强调其重要性。 ###
粗体(Bold)
要加粗文本,请在单词或短语的前后各添加两个星号(asterisks)或下划线(underscores)。
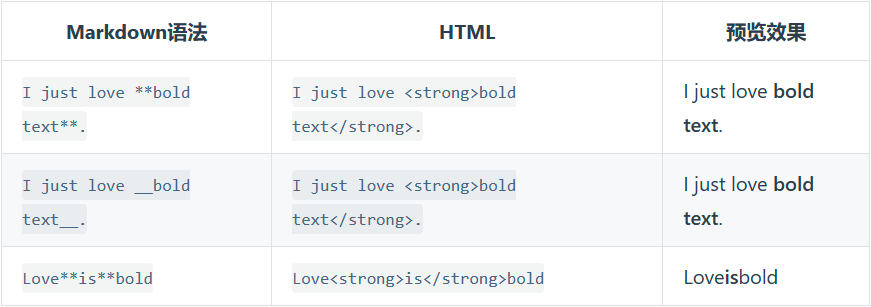
## Markdown强调语法
通过将文本设置为粗体或斜体来强调其重要性。 ###
粗体(Bold)
要加粗文本,请在单词或短语的前后各添加两个星号(asterisks)或下划线(underscores)。
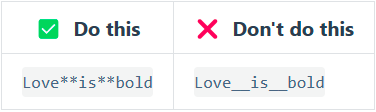
 #### 粗体(Bold)用法最佳实践 为考虑 Markdown
应用程序的兼容性问题,推荐只使用星号(asterisks)进行加粗强调。
#### 粗体(Bold)用法最佳实践 为考虑 Markdown
应用程序的兼容性问题,推荐只使用星号(asterisks)进行加粗强调。  ### 斜体(Italic)
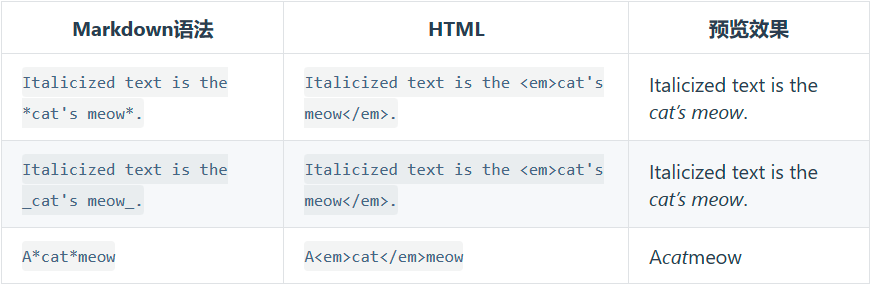
要用斜体显示文本,请在单词或短语前后添加一个星号(asterisks)或下划线(underscores)。
### 斜体(Italic)
要用斜体显示文本,请在单词或短语前后添加一个星号(asterisks)或下划线(underscores)。
 #### 斜体(Italic)用法的最佳实践
#### 斜体(Italic)用法的最佳实践
为考虑 Markdown
应用程序的兼容性问题,推荐只使用星号(asterisks)进行斜体强调。 ###
粗体(Bold)和斜体(Italic)
要同时用粗体和斜体突出显示文本,请在单词或短语的前后各添加三个星号或下划线。
 #### 粗体(Bold)和斜体(Italic)用法的最佳实践 为考虑
Markdown 应用程序的兼容性问题,推荐只使用星号进行斜体和斜体强调。 ##
Markdown 引用语法
要创建块引用,请在段落前添加一个
#### 粗体(Bold)和斜体(Italic)用法的最佳实践 为考虑
Markdown 应用程序的兼容性问题,推荐只使用星号进行斜体和斜体强调。 ##
Markdown 引用语法
要创建块引用,请在段落前添加一个>符号。 1
> Dorothy followed her through many of the beautiful rooms in her castle.>符号。
1
2
3> Dorothy followed her through many of the beautiful rooms in her castle.
>
> The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.>>符号。
1
2
3> Dorothy followed her through many of the beautiful rooms in her castle.
>
>> The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.1
2
3
4
5
6> #### The quarterly results look great!
>
> - Revenue was off the chart.
> - Profits were higher than ever.
>
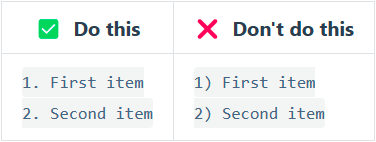
> *Everything* is going according to **plan**. #### 有序列表最佳实践 一些 Markdown
应用程允许使用圆括号(
#### 有序列表最佳实践 一些 Markdown
应用程允许使用圆括号())作为分隔符(例:1) First item),但并非所有
Markdown
应用程序都支持它,所以从兼容性的角度考虑推荐只使用英文句点(.)作为分隔符。
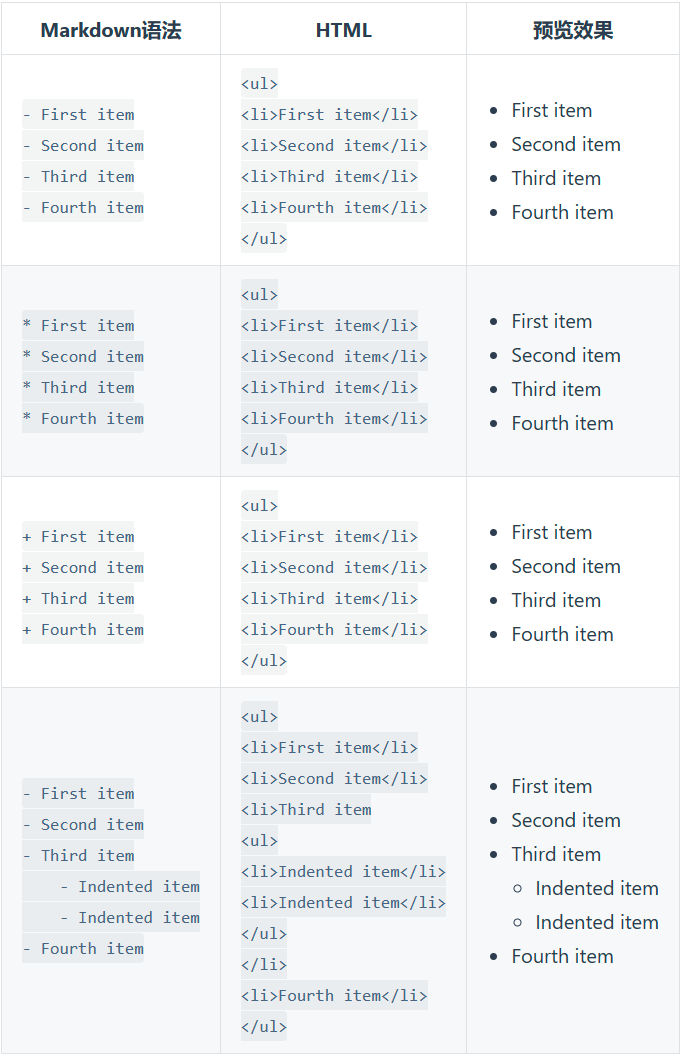
 ### 无序列表
要创建无序列表,请在每个列表项前面添加破折号(-)、星号()或加号(+)。缩进(使用制表符Tab)1个或多个列表项可创建嵌套列表。
### 无序列表
要创建无序列表,请在每个列表项前面添加破折号(-)、星号()或加号(+)。缩进(使用制表符Tab)1个或多个列表项可创建嵌套列表。
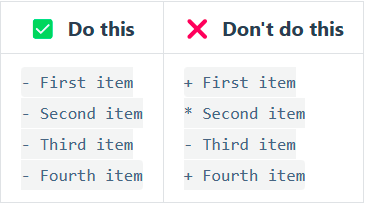
 #### 无序列表最佳实践 Markdown
应用程序不支持处理同一列表中存在多个分隔符的情况。为了兼容性的考量,请不要在同意列表中混合使用无序列表分隔符——选中一个并坚持使用它。
#### 无序列表最佳实践 Markdown
应用程序不支持处理同一列表中存在多个分隔符的情况。为了兼容性的考量,请不要在同意列表中混合使用无序列表分隔符——选中一个并坚持使用它。
 ### 在列表中嵌套其他元素
要在保留列表连续性的同时在列表中添加另一种元素,请将该元素缩进四个空格或一个制表符,如下例所示:
#### 段落
### 在列表中嵌套其他元素
要在保留列表连续性的同时在列表中添加另一种元素,请将该元素缩进四个空格或一个制表符,如下例所示:
#### 段落 1
2
3
4
5
6* This is the first list item.
* Here's the second list item.
I need to add another paragraph below the second list item.
* And here's the third list item.
I need to add another paragraph below the second list item.And here's the third list item. #### 引用块
渲染效果如下:1
2
3
4
5
6* This is the first list item.
* Here's the second list item.
> A blockquote would look great below the second list item.
* And here's the third list item.This is the first list item.
Here's the second list item.
A blockquote would look great below the second list item.
And here's the third list item. #### 代码块 代码块通常采用四个空格或一个制表符缩进。当它们被放在列表中时,请将它们缩进八个空格或两个制表符。
渲染效果如下:1
2
3
4
5
6
7
8
91. Open the file.
2. Find the following code block on line 21:
<html>
<head>
<title>Test</title>
</head>
3. Update the title to match the name of your website.
Open the file.
Find the following code block on line 21:
<html> <head> <title>Test</title> </head>Update the title to match the name of your website. #### 图片
渲染效果如下:1
2
3
4
5
61. Open the file containing the Linux mascot.
2. Marvel at its beauty.

3. Close the file.Open the file containing the Linux mascot.
Marvel at its beauty.

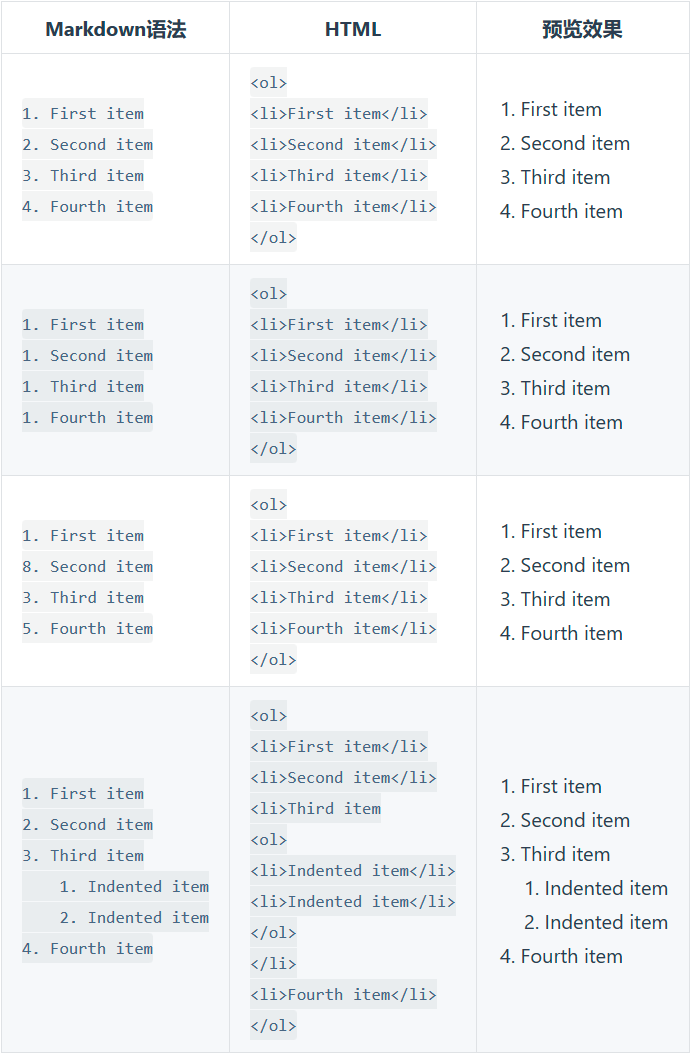
Close the file. #### 列表 你可以在有序列表中嵌套无序列表,反之亦然。
渲染效果如下:1
2
3
4
5
61. First item
2. Second item
3. Third item
- Indented item
- Indented item
4. Fourth itemFirst item
Second item
Third item
- Indented item
- Indented item
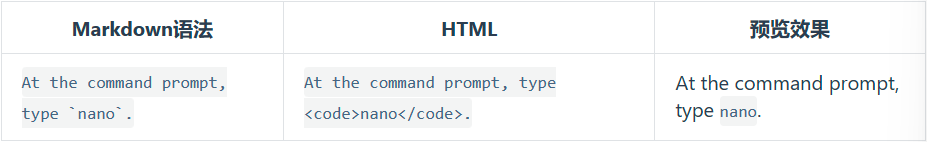
Fourth item ## Markdown代码语法 要将单词或短语表示为代码,请将其包裹在反引号(
`)中。 ### 转义反引号
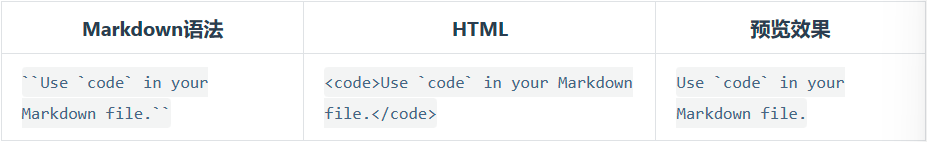
如果你要表示为代码的单词或短语中包含一个或多个反引号,则可以通过将单词或短语包裹在双反引号(
### 转义反引号
如果你要表示为代码的单词或短语中包含一个或多个反引号,则可以通过将单词或短语包裹在双反引号(``)中。
代码块
要创建代码块,请将代码块的每一行缩进至少四个空格或一个制表符。
1
2
3
4
5int main()
{
system("pause");
return 0;
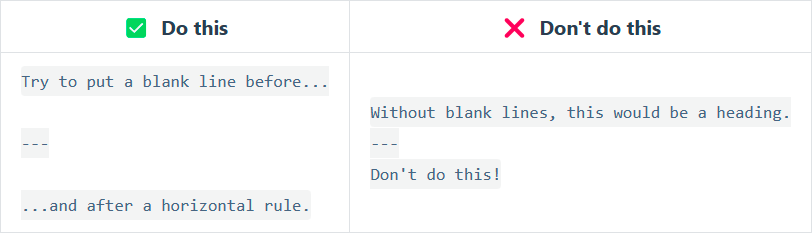
}***)、破折号(---)或下划线(___),并且不能包含其他内容。
1
2
3
4
5***
---
_________________ ## Markdown 链接语法
链接文本放在中括号内,链接地址放在后面的括号中,链接title可选。
超链接Markdown语法代码:
## Markdown 链接语法
链接文本放在中括号内,链接地址放在后面的括号中,链接title可选。
超链接Markdown语法代码:[超链接显示名](超链接地址 "超链接title")
对应的HTML代码:<a href="超链接地址" title="超链接title">超链接显示名</a>
这是一个链接 [Markdown语法](https://markdown.com.cn)。
渲染效果如下: 这是一个链接 Markdown语法。 ### 给链接增加Title
链接title是当鼠标悬停在链接上时会出现的文字,这个title是可选的,它放在圆括号中链接地址后面,跟链接地址之间以空格分隔。
这是一个链接 [Markdown语法](https://markdown.com.cn "最好的markdown教程")。
渲染效果如下: 这是一个链接 Markdown语法。 ### 网址和Email地址
使用尖括号可以很方便地把URL或者Email地址变成可点击的链接。
1
2<https://markdown.com.cn>
<1069667084@qq.com>1
2
3I love supporting the **[EFF](https://eff.org)**.
This is the *[Markdown Guide](https://www.markdownguide.org)*.
See the section on [`code`](#code).code. ### 引用类型链接
引用样式链接是一种特殊的链接,它使URL在Markdown中更易于显示和阅读。参考样式链接分为两部分:与文本保持内联的部分以及存储在文件中其他位置的部分,以使文本易于阅读。
#### 链接的第一部分格式
引用类型的链接的第一部分使用两组括号进行格式设置。第一组方括号包围应显示为链接的文本。第二组括号显示了一个标签,该标签用于指向您存储在文档其他位置的链接。
尽管不是必需的,可以在第一组和第二组括号之间包含一个空格。第二组括号中的标签不区分大小写,可以包含字母,数字,空格或标点符号。
以下示例格式对于链接的第一部分效果相同:
[hobbit-hole][1][hobbit-hole] [1]
链接的第二部分格式
引用类型链接的第二部分使用以下属性设置格式:
- 放在括号中的标签,其后紧跟一个冒号和至少一个空格(例如
[label]:)。 - 链接的URL,可以选择将其括在尖括号中。
- 链接的可选标题,可以将其括在双引号,单引号或括号中。
以下示例格式对于链接的第二部分效果相同:
[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle "Hobbit lifestyles"[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle 'Hobbit lifestyles'[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle (Hobbit lifestyles)[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> "Hobbit lifestyles"[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> 'Hobbit lifestyles'[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> (Hobbit lifestyles)
可以将链接的第二部分放在Markdown文档中的任何位置。有些人将它们放在出现的段落之后,有些人则将它们放在文档的末尾(例如尾注和脚注)。
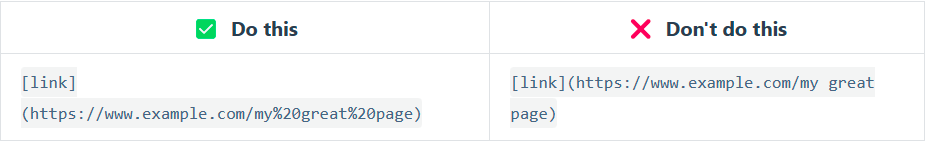
### 链接最佳实践
不同的Markdown应用程序处理URL中间的空格方式不一样。为了兼容性,请尽量使用
%20 代替空格。  ## Markdown 图片语法
要添加图像,请使用感叹号(
## Markdown 图片语法
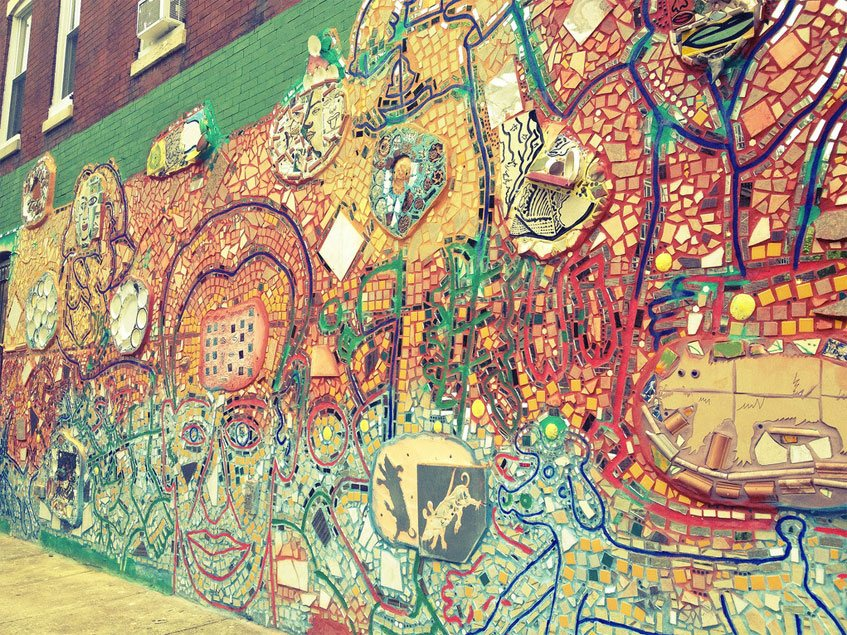
要添加图像,请使用感叹号(!),然后再方括号增加替代文本,图片链接放在圆括号里,括号里的链接后可以增加一个可选的图片标题文本。
插入图片Markdown语法代码:。
对应的HTML代码:<img src="图片链接" alt="图片alt" title="图片title">

渲染效果如下:  ### 链接图片
给图片增加链接,请将图像的Markdown括在方括号中,然后将链接添加在圆括号中。
### 链接图片
给图片增加链接,请将图像的Markdown括在方括号中,然后将链接添加在圆括号中。
[](https://markdown.com.cn)
渲染效果如下:
 ## Markdown 转义字符语法
要显示原本用于格式化Markdown文档的字符,请在字符前面添加反斜杠字符
## Markdown 转义字符语法
要显示原本用于格式化Markdown文档的字符,请在字符前面添加反斜杠字符\。
\* Without the backslash, this would be a bullet in an unordered list.
渲染效果如下:
* Without the backslash, this would be a bullet in an unordered list.
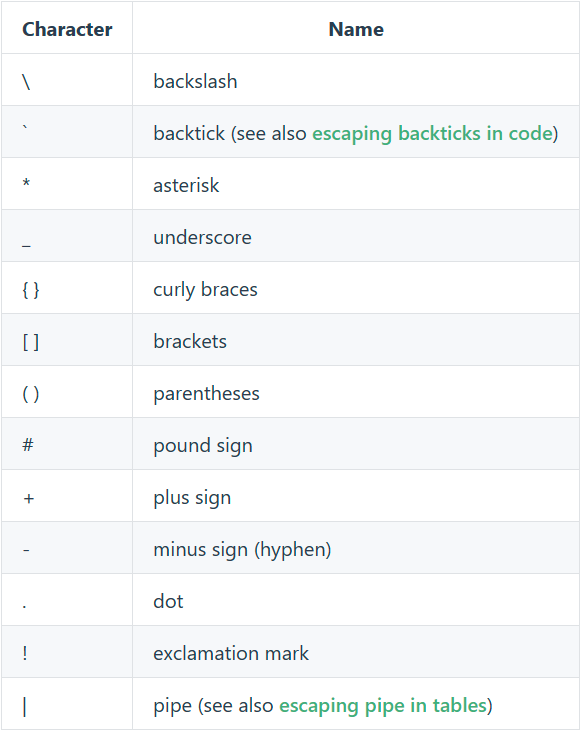
可做转义的字符
以下列出的字符都可以通过使用反斜杠字符从而达到转义的目的。  ### 特殊字符自动转义
在HTML文件中,有两个字符需要特殊处理:
### 特殊字符自动转义
在HTML文件中,有两个字符需要特殊处理:<和&。<符号用于起始标签,&符号用于标记HTML实体,如果你只是想要使用这些符号,你必须使用实体的形式,像是<和&。
注:lt为less than的缩写,amp为ampersand的缩写
&
符号其实很容易让写作网页文件的人感到困扰,如果你要打「AT&T」,你必须要写成「AT&T」,还得转换网址内的&符号,如果你要链接到:
1
http://images.google.com/images?num=30&q=larry+bird1
http://images.google.com/images?num=30&q=larry+birdhref属性里。不用说也知道这很容易忘记,这也可能是HTML标准检查所检查到的错误中,数量最多的。
Markdown允许你直接使用这些符号,它帮你自动转义字符。如果你使用&符号作为HTML实体的一部分,那么它不会被转换,而在其它情况下,它则会被转换成&。所以你如果要在文件中插入一个著作权符号,你可以这样写:
1
©1
AT&T1
AT&T<符号上,因为Markdown支持行内HTML,如果你使用<符号作为HTML标签的的分隔符,那Markdown也不会对它做任何转换,但是如果你是写:
1
4 < 51
4 < 5<和&两个符号都会被自动转换成HTML实体,这项特性让你可以很容易地用Markdown写HTML。(在HTML语法中,你要手动把所有的<和&都转换为HTML实体。)
## Markdown内嵌HTML标签
对于Markdown涵盖范围之外的标签,都可以直接在文件里面用HTML本身。如需使用HTML,不需要额外标注这是HTML或是Markdown,只需HTML标签添加到Markdown文本中即可。
### 行级内联标签 HTML的行级内联标签如
<span>、<cite>、<del>
不受限制,可以在Markdown的段落、列表或是标题里任意使用。依照个人习惯,甚至可以不用Markdown格式,而采用HTML标签来格式化。例如:如果比较喜欢
HTML 的 <a> 或 <img>
标签,可以直接使用这些标签,而不用Markdown提供的链接或是图片语法。当你需要更改元素的属性时(例如为文本指定颜色或更改图像的宽度),使用
HTML 标签更方便些。
HTML 行级內联标签和区块标签不同,在內联标签的范围内,
Markdown的语法是可以解析的。 1
This **word** is bold. This <em>word</em> is italic.
This word is bold. This word is italic. ###
区块标签 区块元素──比如
<div>、<table>、<pre>、<p>
等标签,必须在前后加上空行,以便于内容区分。而且这些元素的开始与结尾标签,不可以用tab或是空白来缩进。Markdown会自动识别这区块元素,避免在区块标签前后加上没有必要的
<p> 标签。 1
2
3
4
5
6
7
8
9This is a regular paragraph.
<table>
<tr>
<td>Foo</td>
</tr>
</table>
This is another regular paragraph.*强调*。
### HTML用法最佳实践
出于安全原因,并非所有Markdown应用程序都支持在Markdown文档中添加HTML。如有疑问,请查看相应Markdown应用程序手册。某些应用程序只支持HTML标签的子集。
对于HTML的块级元素
<div>、<table>、<pre>、<p>
,请在其前后使用空行(blank
lines)与其它内容进行分隔。尽量不要使用制表符(tabs)或空格(spaces)对HTML标签做缩进,否则将影响格式。
在HTML块级标签内不能使用Markdown语法。例如
<p>italic and **bold**</p> 将不起作用。
三、扩展语法
Markdown扩展语法入门
John Gruber的原始设计文档中概述的基本语法主要是为了应付大多数情况下的日常所需元素,但对于某些人来说还不够,这就是扩展语法的用武之地。
一些个人和组织开始通过添加其他元素(例如表,代码块,语法突出显示,URL自动链接和脚注)来扩展基本语法。可以通过使用基于基本Markdown语法的轻量级标记语言,或通过向兼容的Markdown处理器添加扩展来启用这些元素。
## Markdown扩展语法可用性
并非所有Markdown应用程序都支持扩展语法元素。您需要检查您的应用程序所使用的轻量级标记语言是否支持您要使用的扩展语法元素。如果没有,那么仍然有可能在Markdown处理器中启用扩展。
### 轻量标记语言
有几种轻量级标记语言是Markdown的超集(反过来说Markdown是它们的子集)。它们包含Gruber的基本语法,并通过添加其他元素(例如表,代码块,语法突出显示,URL自动链接和脚注)在此基础上构建。许多最受欢迎的Markdown应用程序使用以下轻量级标记语言之一:
* CommonMark * GitHub Flavored Markdown (GFM)
* Markdown
Extra * MultiMarkdown * R Markdown ### Markdown 处理器
有许多Markdown处理器可用。它们中的许多允许您添加启用扩展语法元素的扩展。查看您所使用处理器的文档以获取更多信息。
## Markdown表格
要添加表,请使用三个或多个连字符(---)创建每列的标题,并使用管道(|)分隔每列。您可以选择在表的任一端添加管道。
1
2
3
4| Syntax | Description |
| ----------- | ----------- |
| Header | Title |
| Paragraph | Text |1
2
3
4| Syntax | Description |
| --- | ----------- |
| Header | Title |
| Paragraph | Text |:),将列中的文本对齐到左侧,右侧或中心。
1
2
3
4| Syntax | Description | Test Text |
| :--- | :----: | ---: |
| Header | Title | Here's this |
| Paragraph | Text | And more |`)中的单词或短语,而不是代码块)和强调。
您不能添加标题,块引用,列表,水平规则,图像或HTML标签。 ###
在表中转义管道字符
您可以使用表格的HTML字符代码(|)在表中显示竖线(|)字符。
## Markdown围栏代码块
Markdown基本语法允许您通过将行缩进四个空格或一个制表符来创建代码块。如果发现不方便,请尝试使用受保护的代码块。根据Markdown处理器或编辑器的不同,您将在代码块之前和之后的行上使用三个反引号(```)或三个波浪号(~~~)。
1
2
3
4
5
6
7```
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
```1
2
3
4
5{
"firstName": "John",
"lastName": "Smith",
"age": 25
}````代替```括住代码区域即可。
### 语法高亮
许多Markdown处理器都支持受围栏代码块的语法突出显示。使用此功能,您可以为编写代码的任何语言加颜色突出显示。要添加语法突出显示,请在受防护的代码块之前的反引号旁指定一种语言。
1
2
3
4
5
6
7```json
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
```1
2
3
4
5{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
<sup id="fnref:1" class="footnote-ref"><a href="#fn:1" rel="footnote"><span class="hint--top hint--rounded" aria-label="My footnote.)您不必在文档末尾添加脚注。您可以将它们放在除列表,块引号和表的其他元素之外的任何位置。
1
2
3
4
5
6
7
8
9
10
11
Here's a simple footnote,[^1] and here's a longer one.[^bignote]
[^1]: This is the first footnote.
[^bignote]: Here's one with multiple paragraphs and code.
Indent paragraphs to include them in the footnote.
`{ my code }`
Add as many paragraphs as you like.
呈现的输出如下所示: Here's a simple footnote,">[1]`)内添加插入符号和标识符。标识符可以是数字或单词,但不能包含空格或制表符。标识符仅将脚注参考与脚注本身相关联。在输出中,脚注按顺序编号。
在括号内使用另一个插入符号和数字添加脚注,并用冒号和文本(<sup id="fnref:1" class="footnote-ref"><a href="#fn:1" rel="footnote"><span class="hint--top hint--rounded" aria-label="My footnote.)您不必在文档末尾添加脚注。您可以将它们放在除列表,块引号和表的其他元素之外的任何位置。
1
2
3
4
5
6
7
8
9
[^1]: This is the first footnote.
[^bignote]: Here's one with multiple paragraphs and code.
Indent paragraphs to include them in the footnote.(段落缩进以使它们包含在脚注中)
`{ my code }`
Add as many paragraphs as you like.
呈现的输出如下所示: Here's a simple
footnote,">[1] and here's a longer one.[^bignote]
1
### My Great Heading {#custom-id}1
<h3 id="custom-id">My Great Heading</h3>1
2
3
4
5
6First Term
: This is the definition of the first term.
Second Term
: This is one definition of the second term.
: This is another definition of the second term.#)和自定义标题ID的标准链接,可以链接到文件中具有自定义ID的标题。
| Markdown | HTML | 预览效果 |
|---|---|---|
[Heading IDs](#heading-ids) |
<a href="#heading-ids">Heading IDs</a> |
Heading IDs |
其他网站可以通过将自定义标题ID添加到网页的完整URL(例如[Heading IDs](https://markdown.com.cn/extended-syntax/heading-ids.html#headid))来链接到标题。
## Markdown定义列表
一些Markdown处理器允许您创建术语及其对应定义的定义列表。要创建定义列表,请在第一行上键入术语。在下一行,键入一个冒号,后跟一个空格和定义。
1
2
3
4
5
6
7<dl>
<dt>First Term</dt>
<dd>This is the definition of the first term.</dd>
<dt>Second Term</dt>
<dd>This is one definition of the second term. </dd>
<dd>This is another definition of the second term.</dd>
</dl>1
~~世界是平坦的。~~ 我们现在知道世界是圆的。像这样。此功能使您可以指示某些单词是一个错误,要从文档中删除。若要删除单词,请在单词前后使用两个波浪号~~。
1
2
3- [x] Write the press release
- [ ] Update the website
- [ ] Contact the media世界是平坦的。
我们现在知道世界是圆的。 ## Markdown任务列表语法
任务列表使您可以创建带有复选框的项目列表。在支持任务列表的Markdown应用程序中,复选框将显示在内容旁边。要创建任务列表,请在任务列表之前添加破折号-和方括号[],并在[]前面加上空格。要选择一个复选框,请在方括号[x]之间添加x。
1
2
3去露营了! :tent: 很快回来。
真好笑! :joy:
复制和粘贴表情符号
在大多数情况下,您可以简单地从Emojipedia等来源复制表情符号并将其粘贴到文档中。许多Markdown应用程序会自动以Markdown格式的文本显示表情符号。从Markdown应用程序到处的HTML和PDF文件应显示表情符号。
Tip:
如果您使用的时静态网站生成器,请确保HTML页面编码为UTF-8。 ###
使用表情符号简码
一些Markdown应用程序允许您通过键入表情符号短代码来插入表情符号。这些以冒号开头和结尾,并包含表情符号的名称。
1
http://www.example.com
去露营了! :tent: 很快回来。
真好笑! :joy:
Note:
注意:您可以使用此表情符号简码列表,但请记住,表情符号简码因应用程序而异。有关更多信息,请参阅Markdown应用程序的文档。
## 自动网址链接
许多Markdown处理器会自动将URL转换为链接。这意味着如果您输入http://www.example.com,即使您未使用方括号,您的Markdown处理器也会自动将其转换为链接。
1
`http://www.example.com`
http://www.example.com
禁用自动URL链接
如果您不希望自动URL链接,则可以通过将URL表示为带反引号的代码来删除该链接。
undefined undefined
http://www.example.com
-
My
footnote.`)您不必在文档末尾添加脚注。您可以将它们放在除列表,块引号和表的其他元素之外的任何位置。
呈现的输出如下所示: Here's a simple footnote, ↩︎
undefined undefined