VSCode + Hexo实现本地图片上传
本文最后更新于:4 个月前
前言
在写第二篇博文(Markdown学习笔记)的时候遇到的一个问题,本地存储的图片部署后无法显示到网页上。为了解决这个问题需要做两处修改。
一、修改VSCode默认图片存储位置[1]
首先 Ctrl + ,
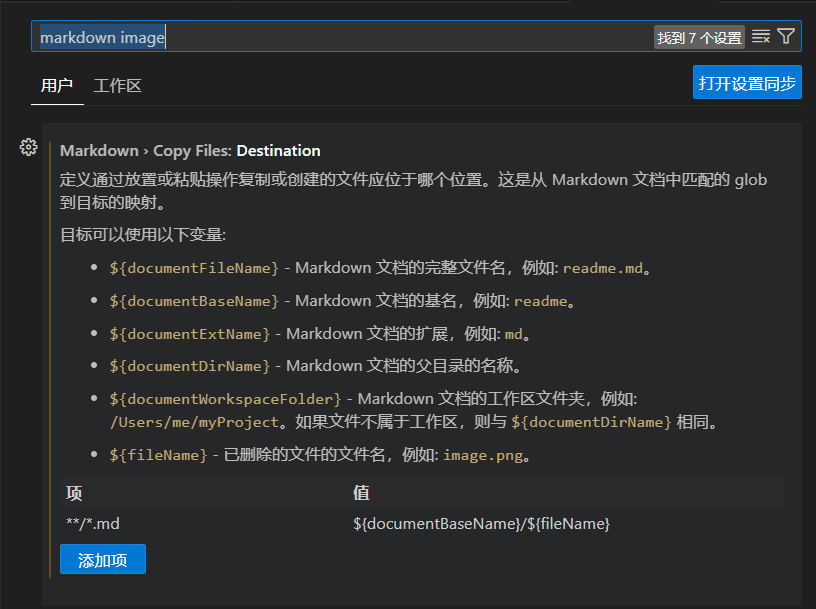
打开VSCode的设置首选项。搜索“markdown
image”,添加一个项-值对为:**/*.md,
${documentBaseName}/${fileName}。保存并退出。

这样后续粘贴进VS文本框的图片将会存放在.md文件同级目录下的同名文件夹中,方便进行文件管理。

二、安装hexo-asset-image插件[2]
使用命令 安装hexo-asset-image插件1
npm install https://github.com/CodeFalling/hexo-asset-image --save
Tips: 安装失败可以尝试使用cnpm安装。